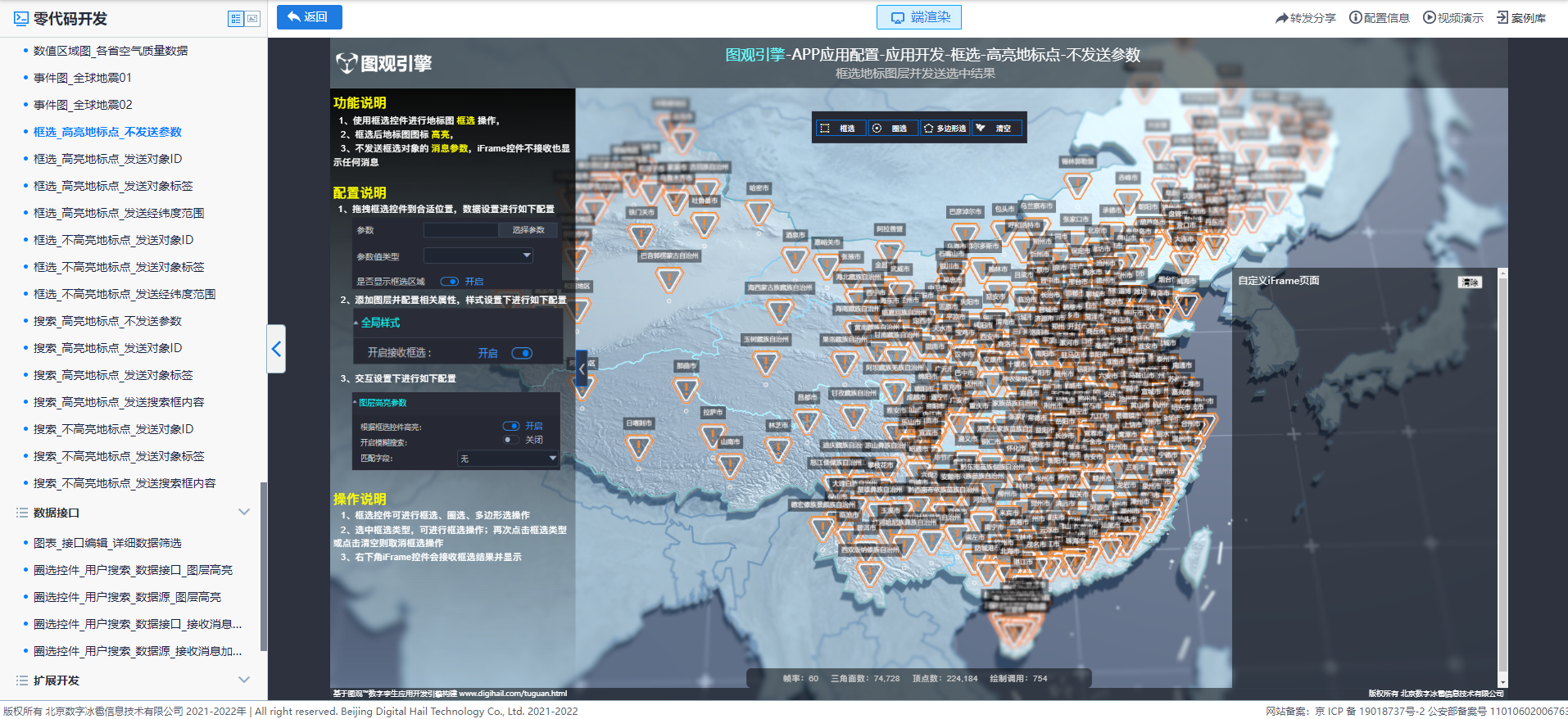
范例简介:
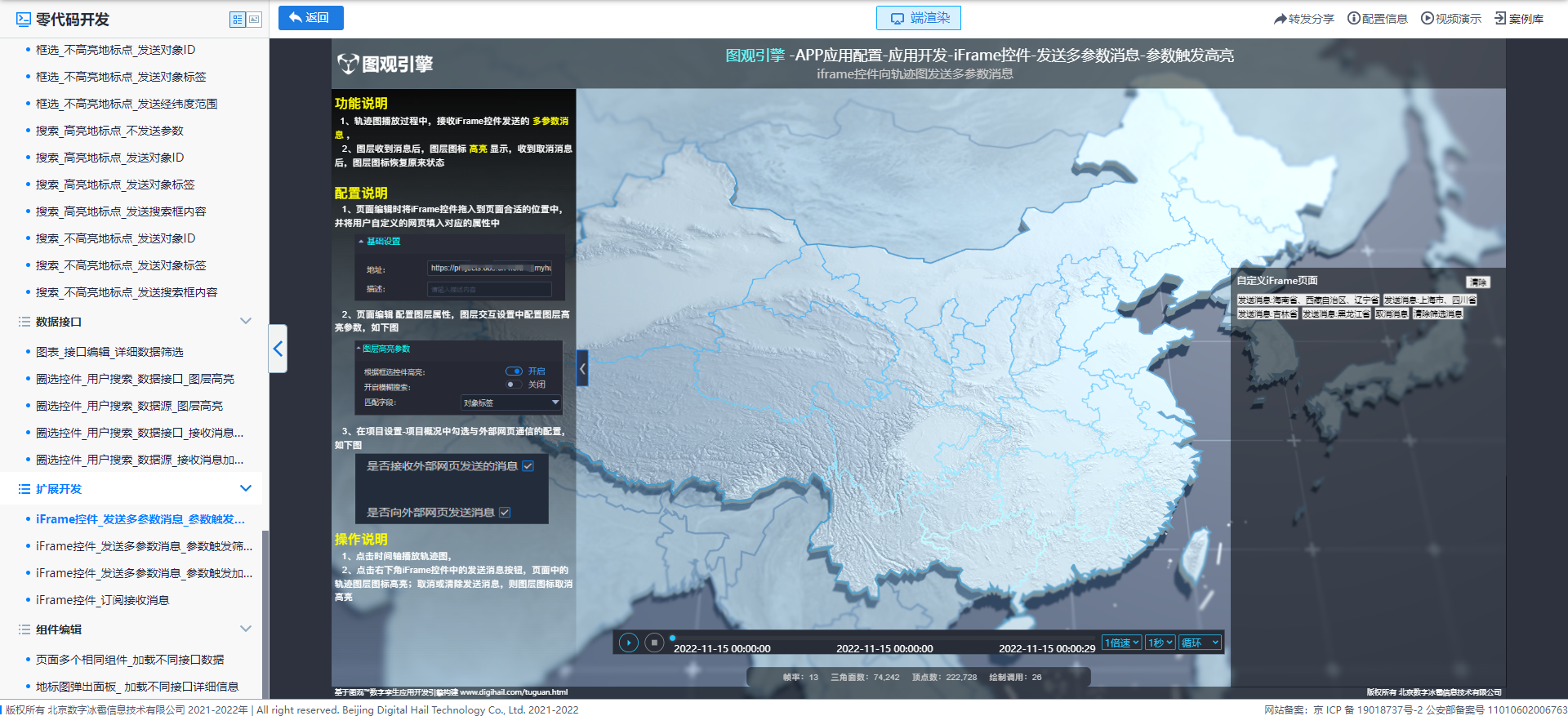
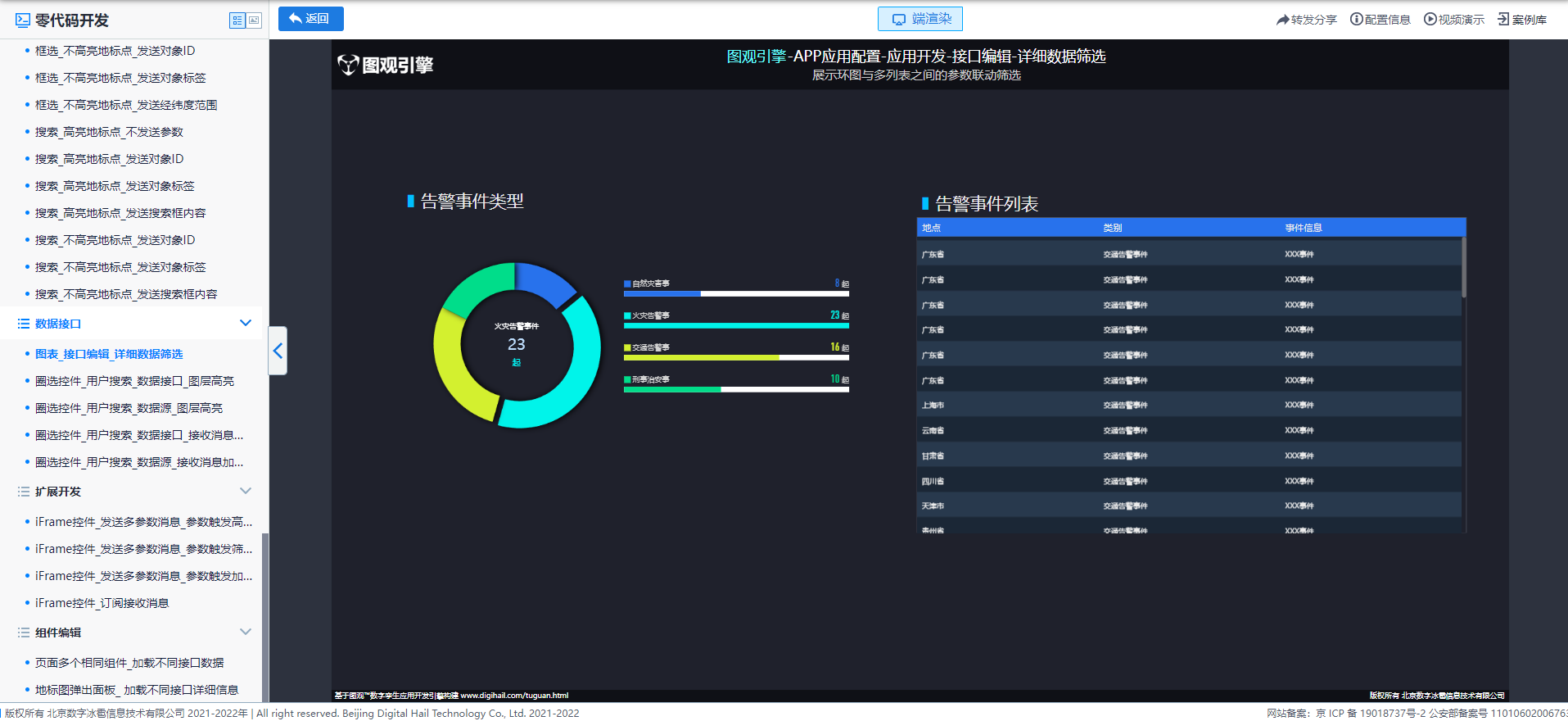
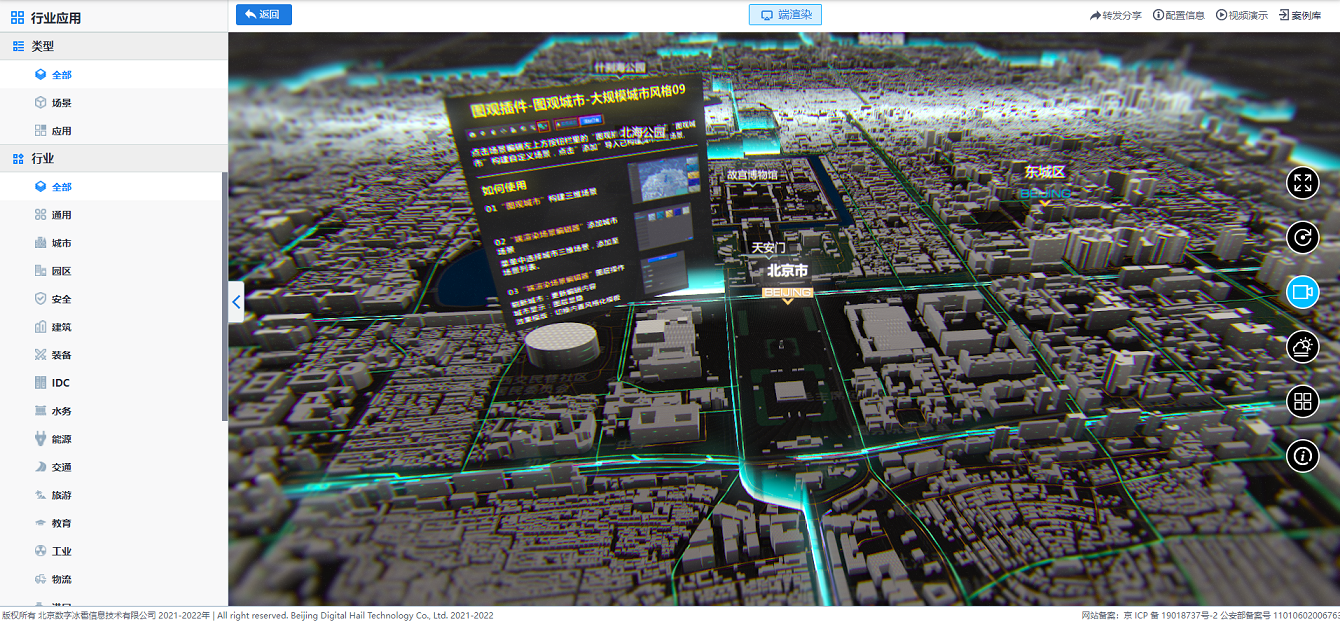
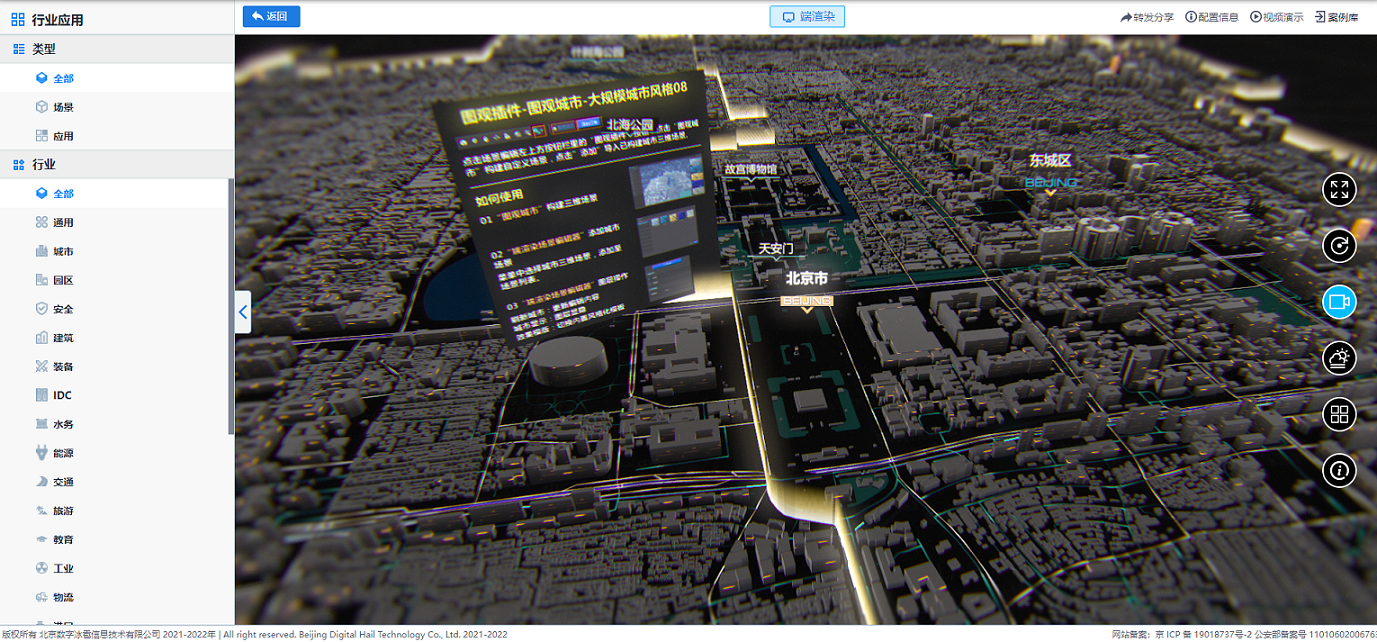
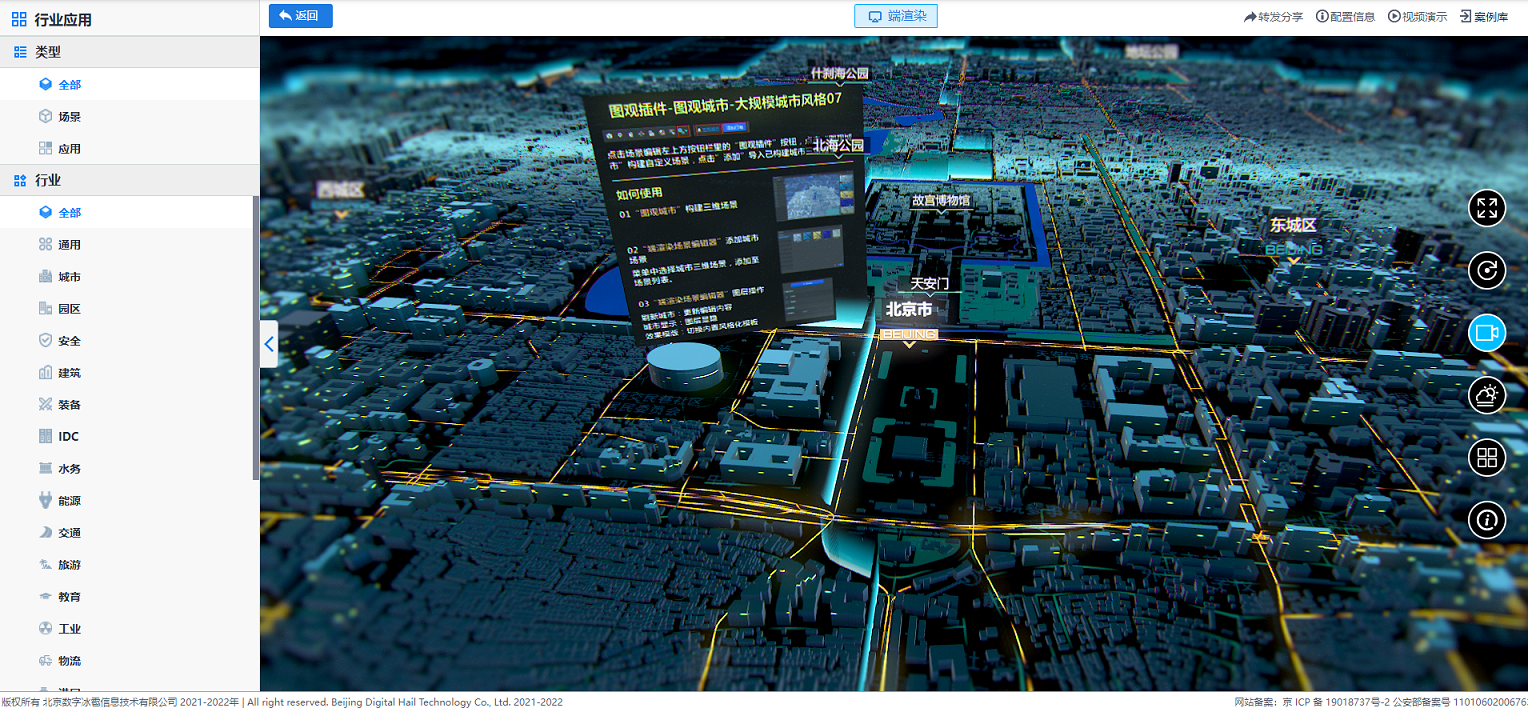
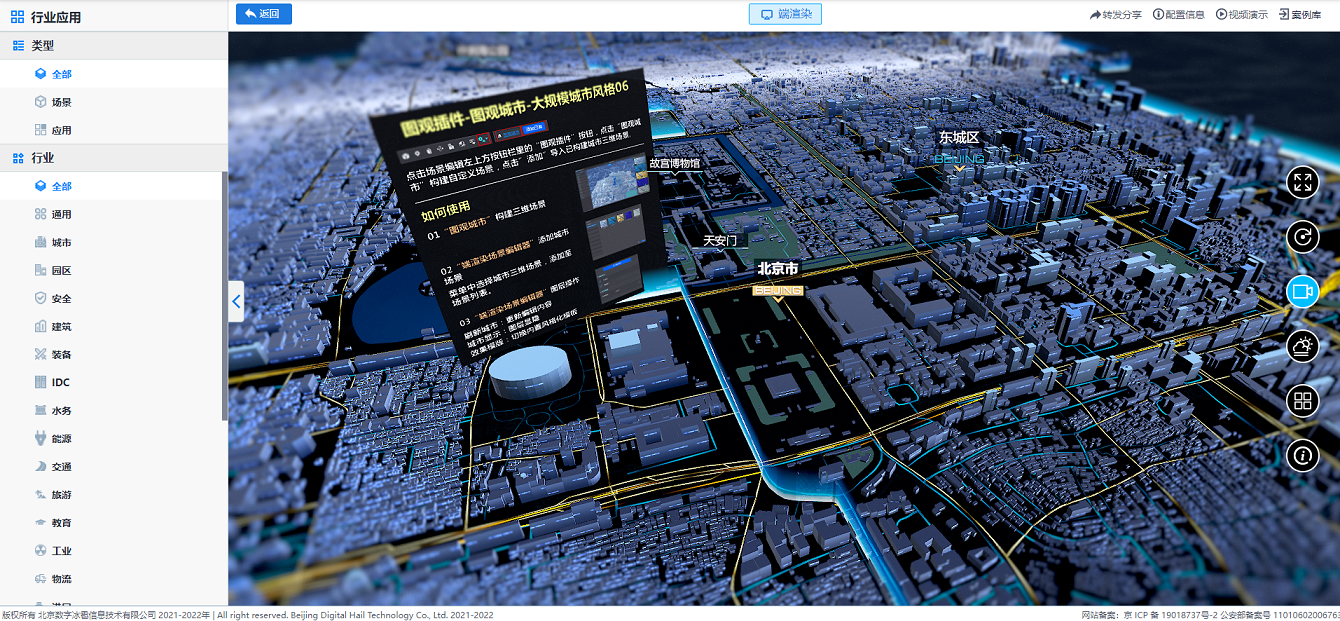
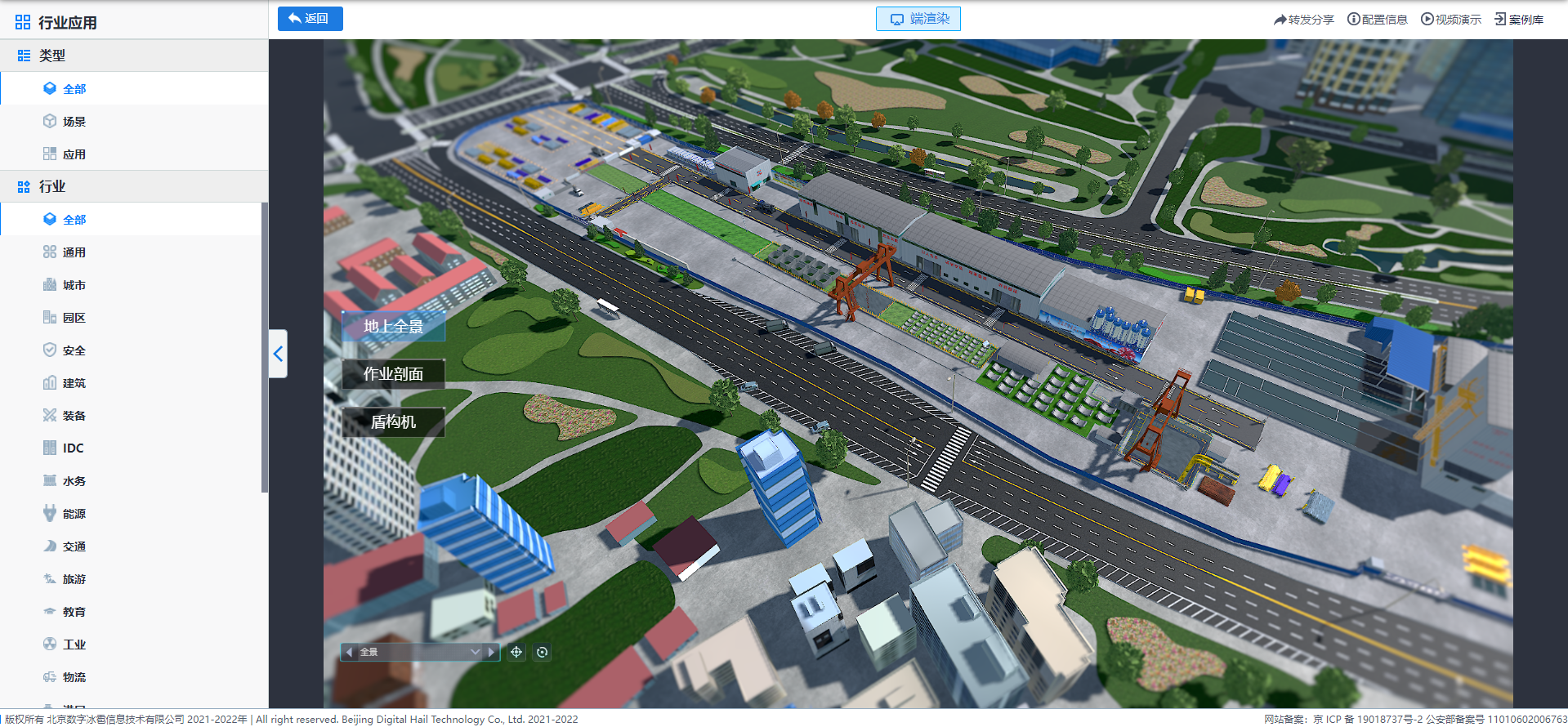
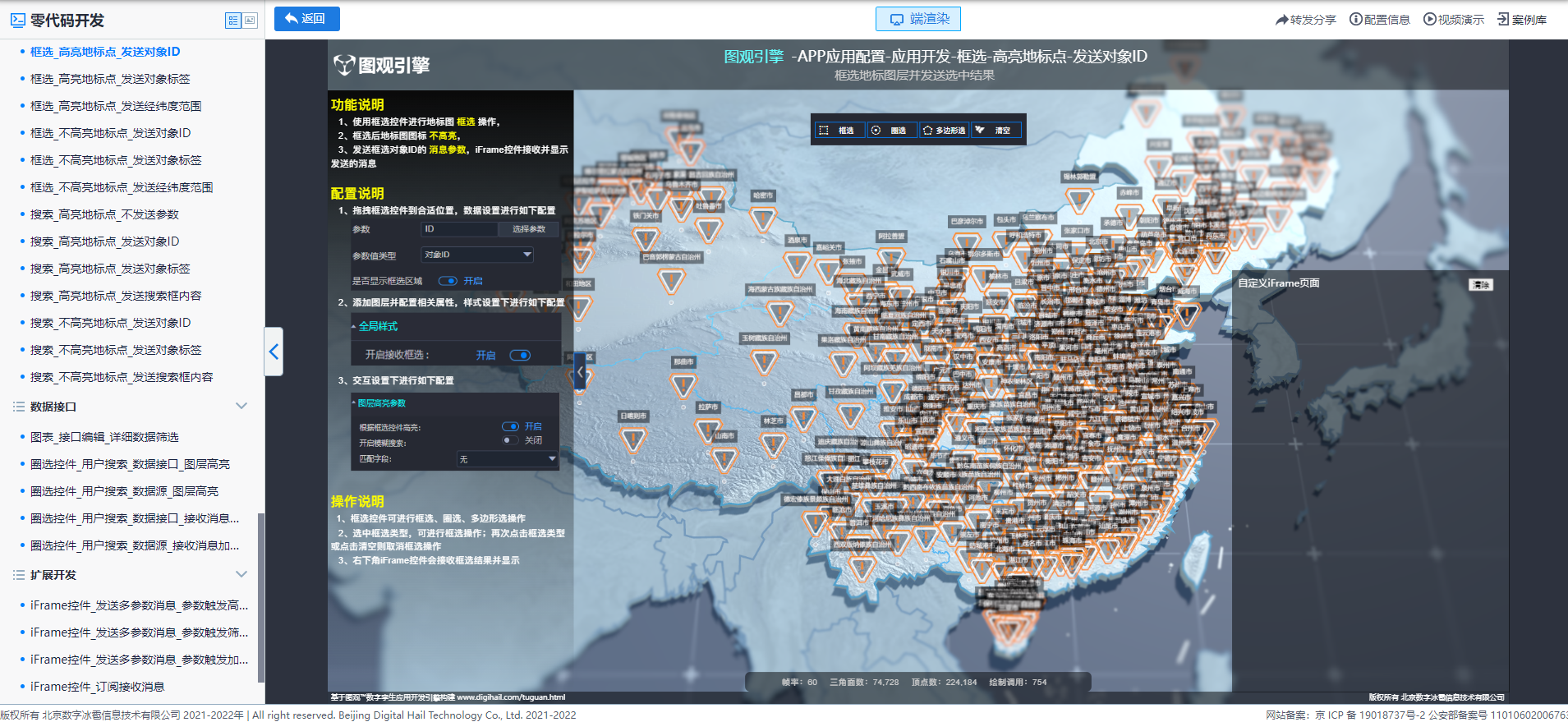
该范例展示了应用编辑器中使用框选控件进行地标图框选操作,框选后地标图图标高亮,发送框选对象ID的消息参数的功能及配置方法,范例中选中框选类型进行框选操作,再次点击框选类型或点击清空取消框选操作,右下角iFrame控件会接收框选结果并显示。
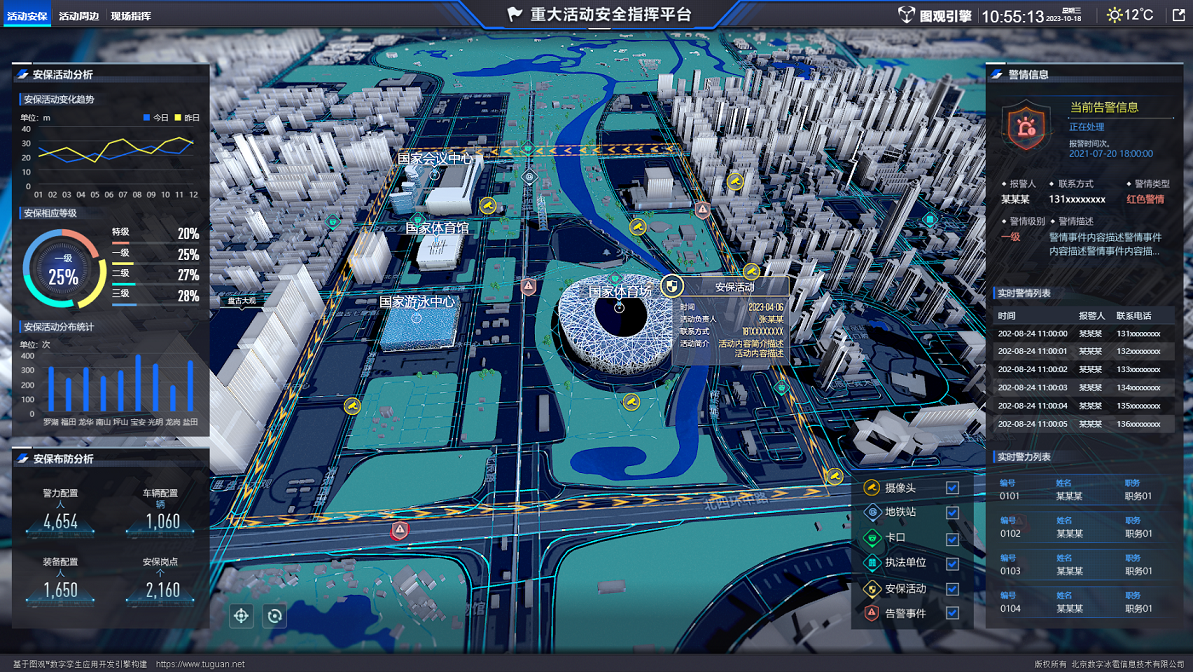
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/application-configuration.html#example-type73_port
B站视频演示:
https://www.bilibili.com/video/BV1kC4y1J7AQ/?t=1&spm_id_from=333.1350.jump_directly