范例简介:
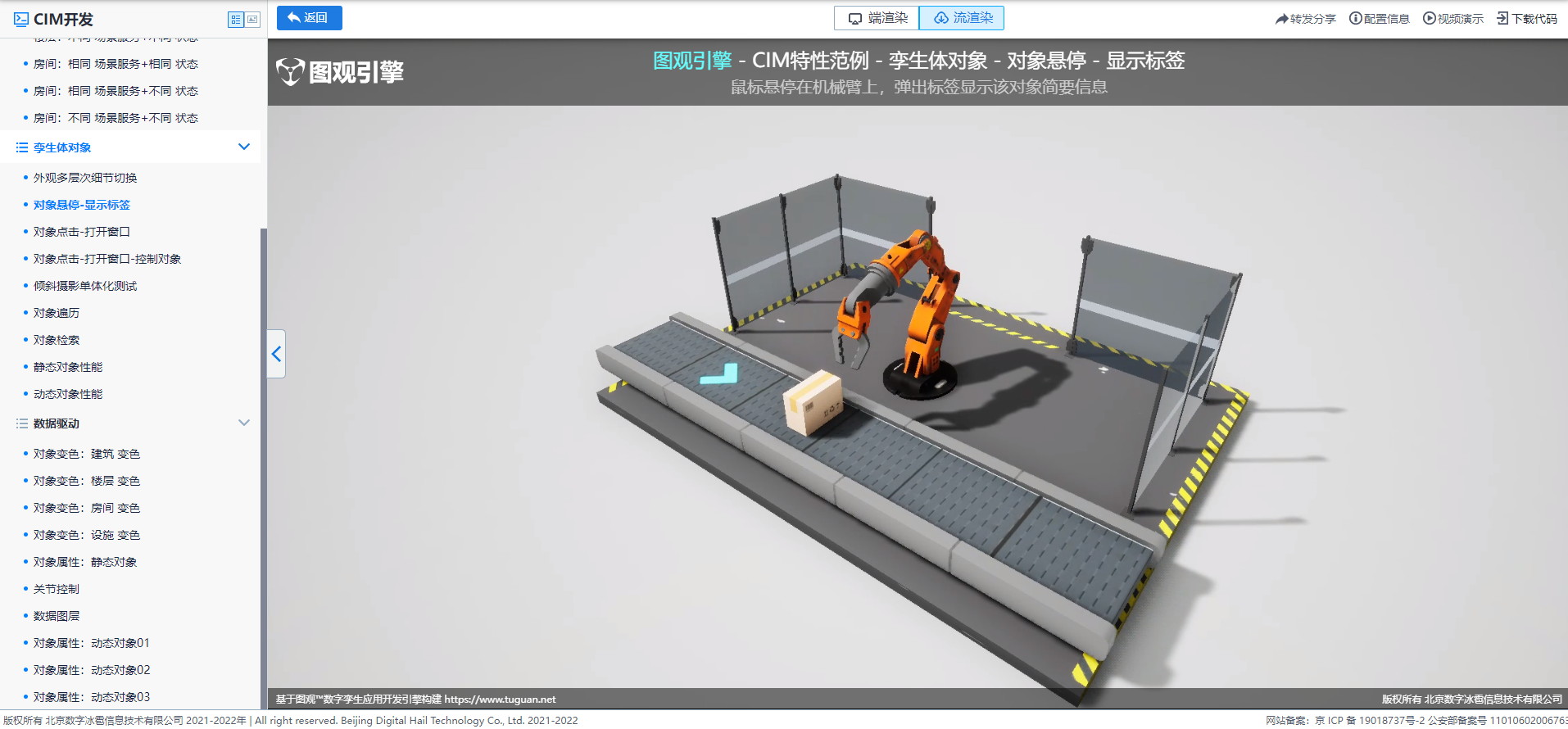
该范例用于展示设置鼠标悬停孪生体对象,弹出标签显示该对象信息
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/CIM.html#example-type14_stream
B站视频演示:
https://www.bilibili.com/video/BV1mh4y127sz/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例简介:
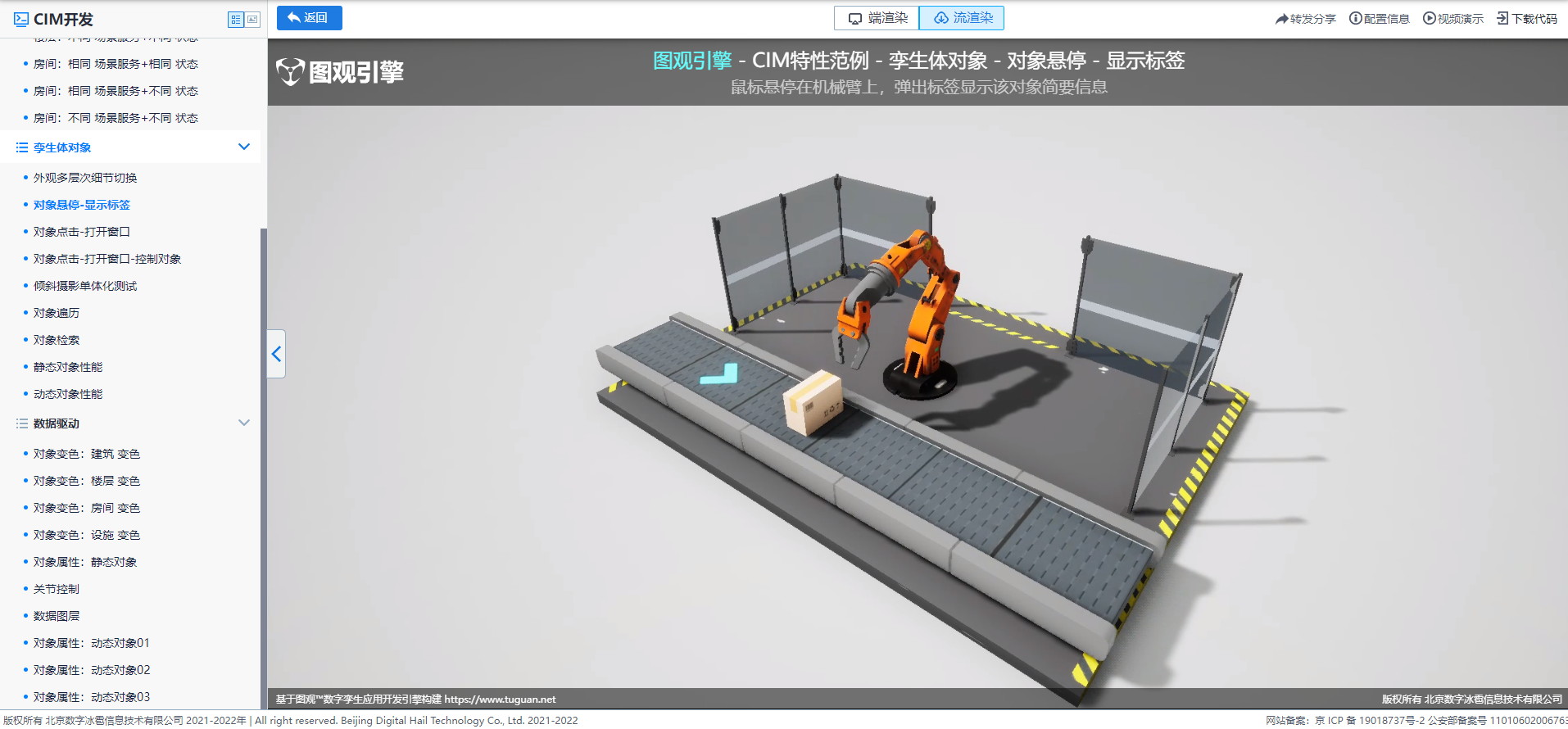
该范例用于展示设置鼠标悬停孪生体对象,弹出标签显示该对象信息
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/CIM.html#example-type14_stream
B站视频演示:
https://www.bilibili.com/video/BV1mh4y127sz/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例简介:
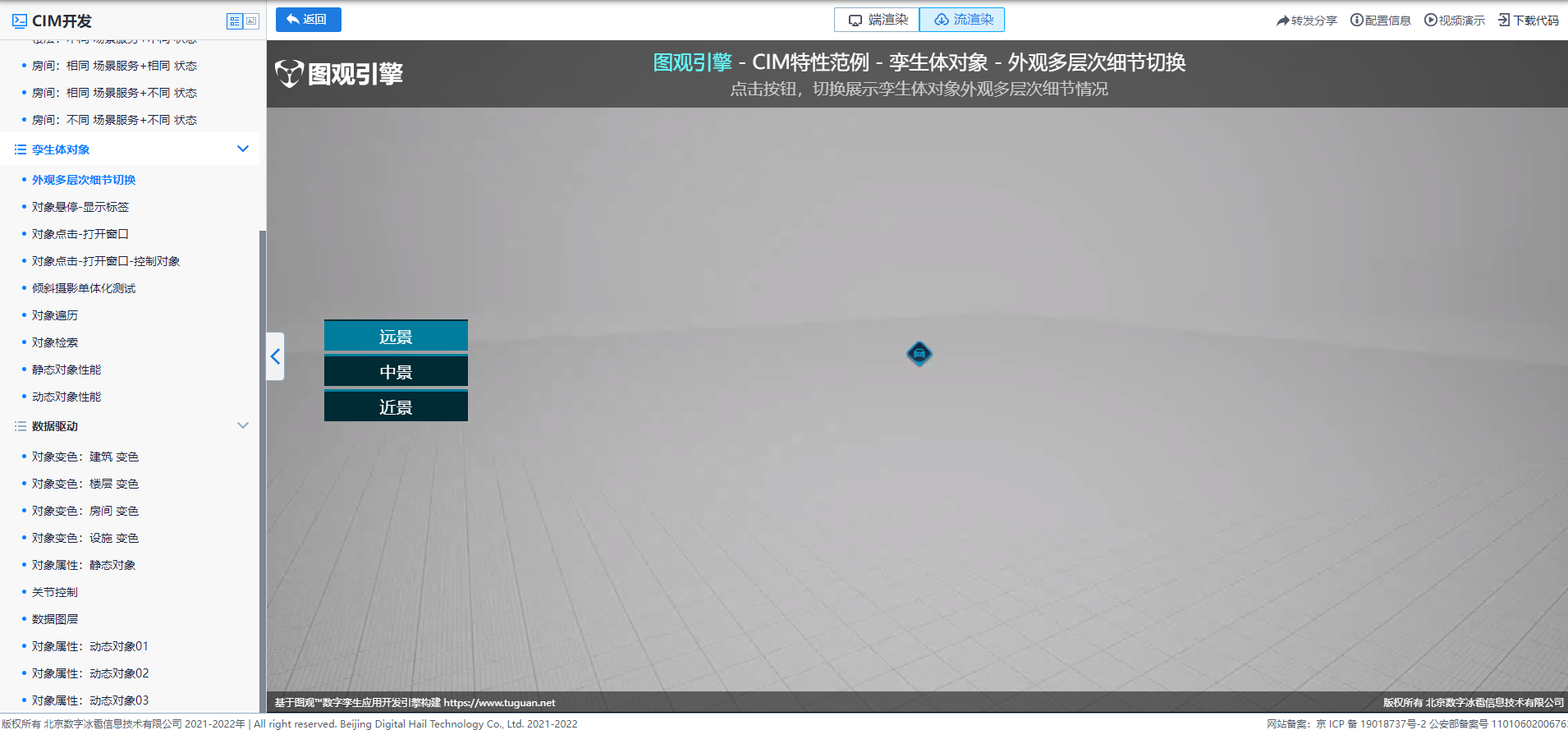
该范例用于展示设置孪生体对象外观多层次细节情况
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/CIM.html#example-type13_stream
B站视频演示:
https://www.bilibili.com/video/BV128411z7Je/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例简介:
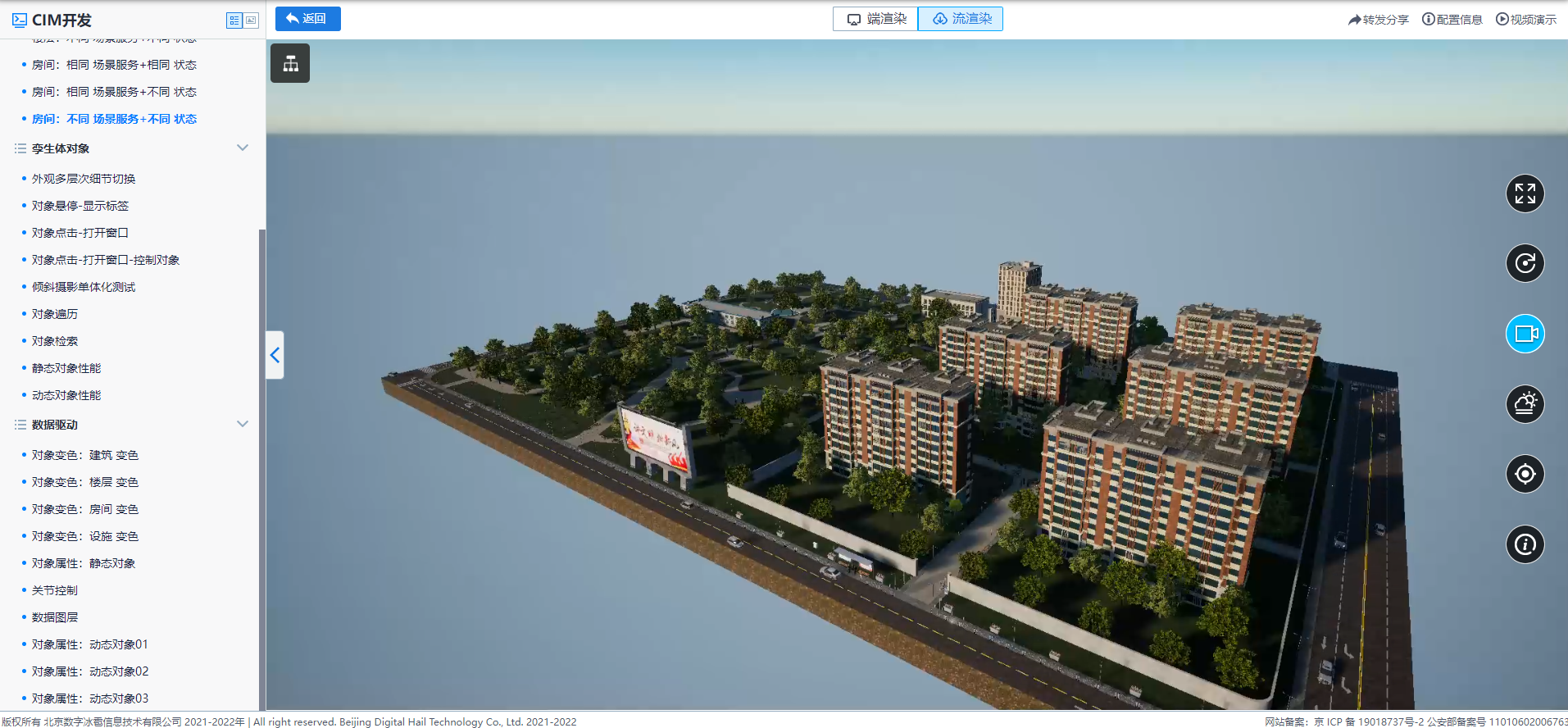
该范例用于展示设置在不同场景服务及不同状态下的房间聚焦效果
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/CIM.html#example-type12_stream
B站视频演示:
https://www.bilibili.com/video/BV1Hr4y19714/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例简介:
该范例用于展示设置在相同场景服务及不同状态下的房间聚焦效果
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/CIM.html#example-type11_stream
B站视频演示:
https://www.bilibili.com/video/BV1Pp4y177My/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例简介:
该范例用于展示设置在相同场景服务及相同状态下的房间聚焦效果
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/CIM.html#example-type10_stream
B站视频演示:
https://www.bilibili.com/video/BV1Xm4y1T7zb/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例简介:
该范例用于展示设置在不同场景服务及不同状态下的楼层剖分效果
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/CIM.html#example-type9_stream
B站视频演示:
https://www.bilibili.com/video/BV18N411q7hW/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例简介:
该范例用于展示设置在相同场景服务及不同状态下的楼层剖分效果
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/CIM.html#example-type8_stream
B站视频演示:
https://www.bilibili.com/video/BV1hp4y1N7Eo/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例简介:
该范例用于展示设置在相同场景服务及相同状态下的楼层剖分效果
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/CIM.html#example-type7_stream
B站视频演示:
https://www.bilibili.com/video/BV1eN4y1X7ts/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例简介:
该范例用于展示设置在相同场景服务及相同状态下的楼层展开效果
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/CIM.html#example-type6_stream
B站视频演示:
https://www.bilibili.com/video/BV1Vz4y1K7QM/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例简介:
该范例用于展示设置在相同场景服务及相同状态下创建并调用模型关节的方法
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/CIM.html#example-type30_stream
B站视频演示:
https://www.bilibili.com/video/BV1Jj411m7Fa/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例简介:
该范例用于展示设置在相同场景服务及不同状态下的建筑聚焦效果
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/CIM.html#example-type2_stream
B站视频演示:
https://www.bilibili.com/video/BV1Hr4y197Bp/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例简介:
该范例用于展示设置在相同场景服务及相同状态下的建筑聚焦效果
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/CIM.html#example-type1_stream
B站视频演示:
https://www.bilibili.com/video/BV1mh4y1N7d9/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例简介:
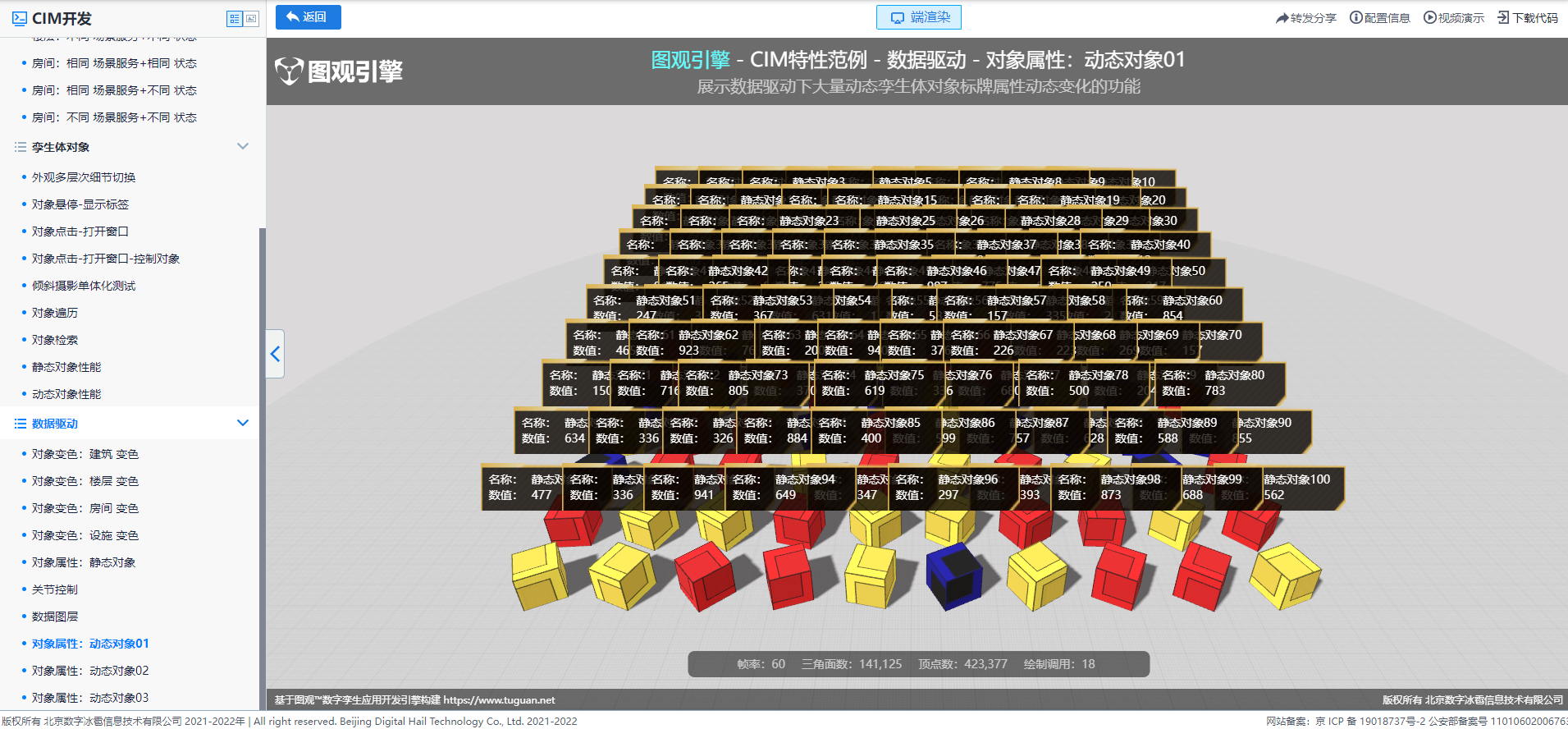
该范例用于展示数据驱动下大量动态孪生体对象标牌属性动态变化的功能
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/CIM.html#example-type27_port
B站视频演示:
https://www.bilibili.com/video/BV1Yh4y1N7MU/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例简介:
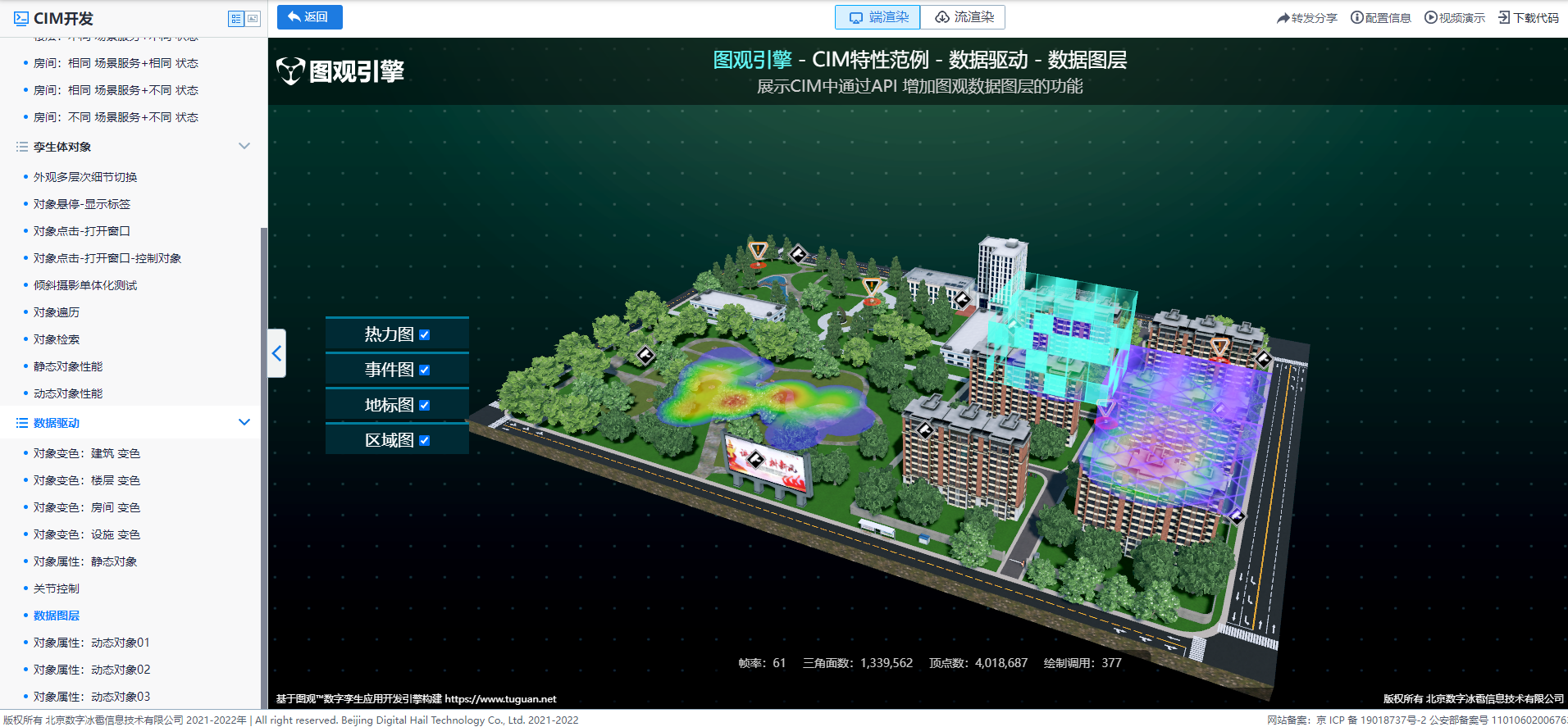
该范例用于展示CIM中通过API增加图观数据图层的功能
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/CIM.html#example-type31_port
B站视频演示:
https://www.bilibili.com/video/BV1om4y1T7vm/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例简介:
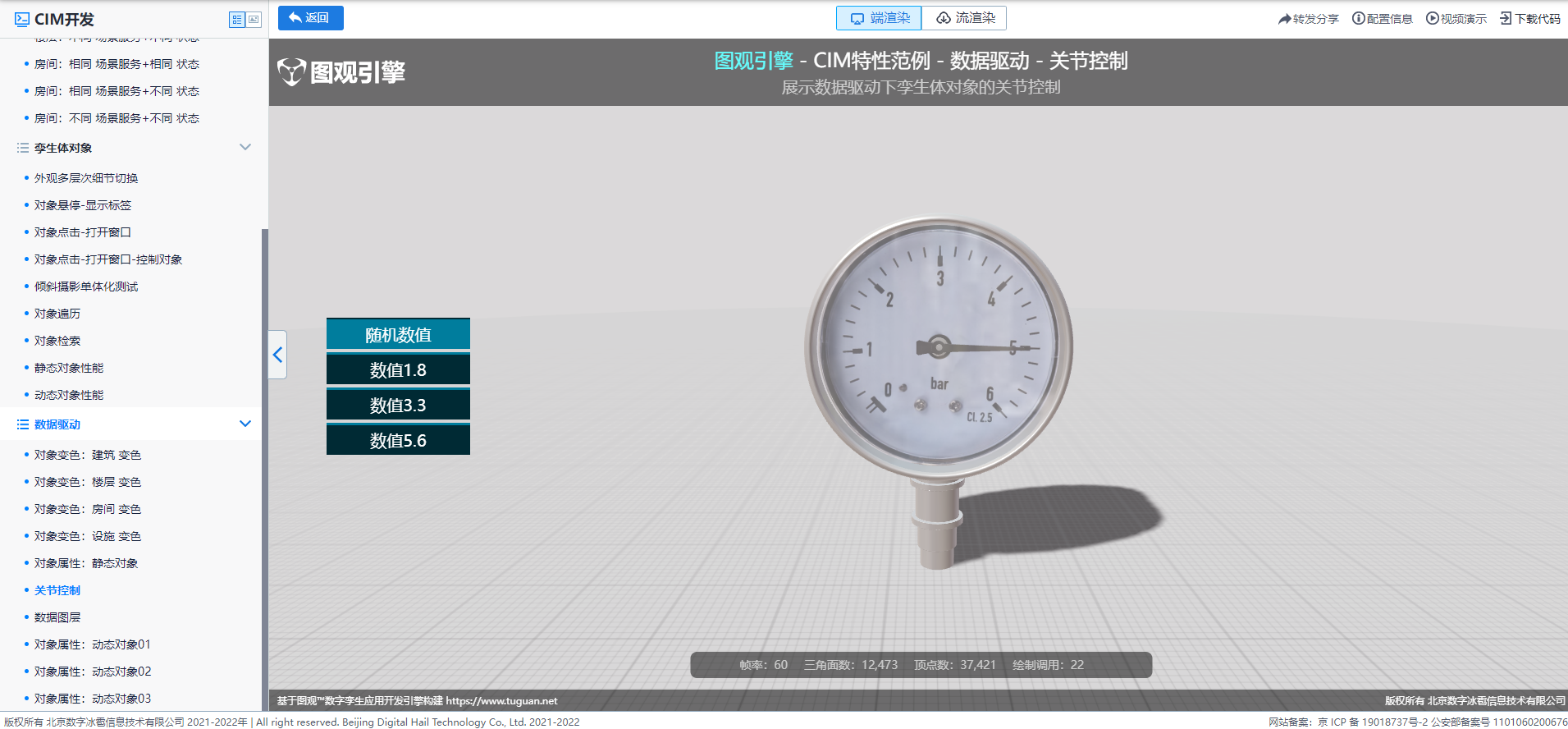
该范例用于展示数据驱动下孪生体对象的关节控制
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/CIM.html#example-type30_port
B站视频演示:
https://www.bilibili.com/video/BV1uu4y1v7Nw/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
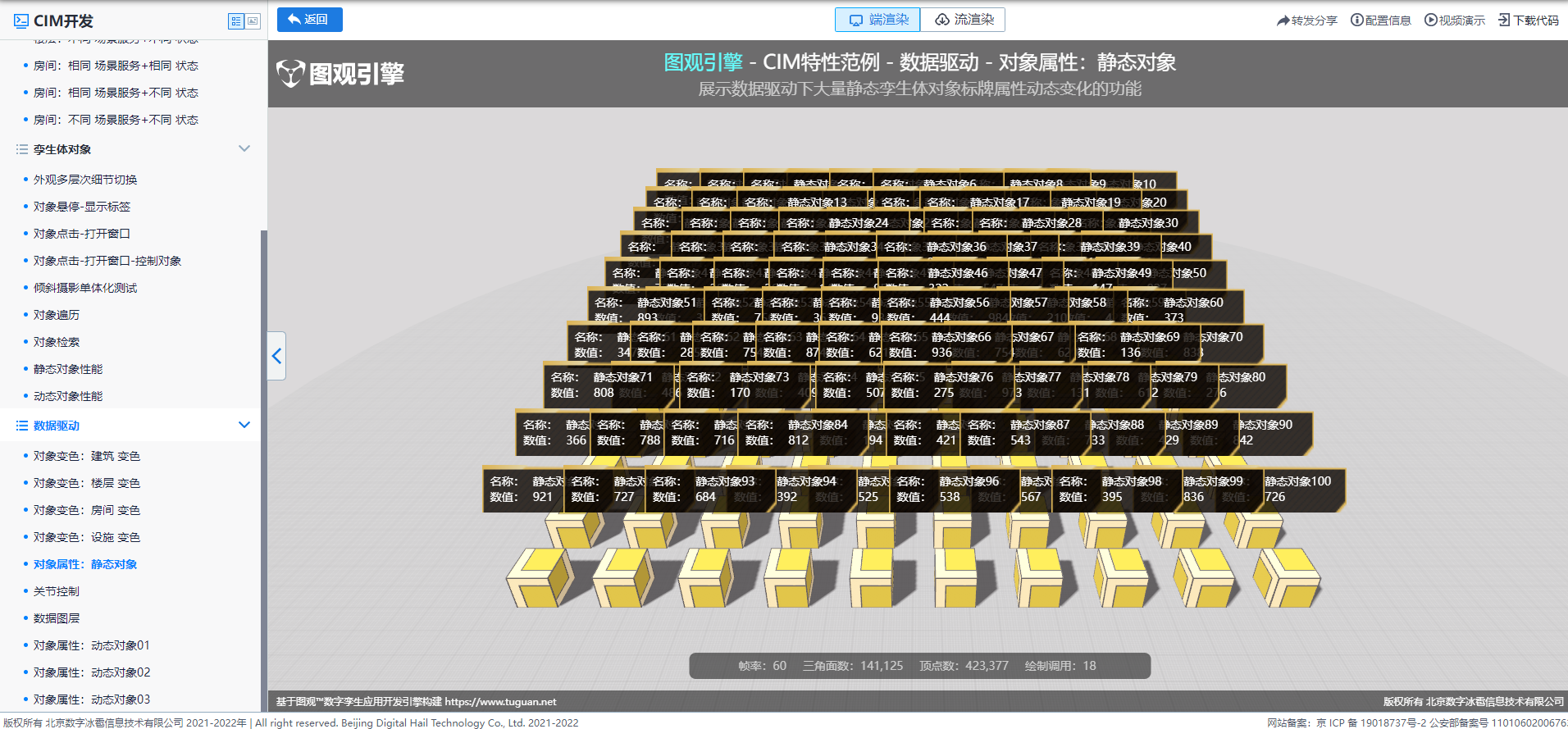
范例简介:
该范例用于展示数据驱动下大量静态孪生体对象标牌属性动态变化的功能
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/CIM.html#example-type26_port
B站视频演示:
https://www.bilibili.com/video/BV1A841167Hh/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
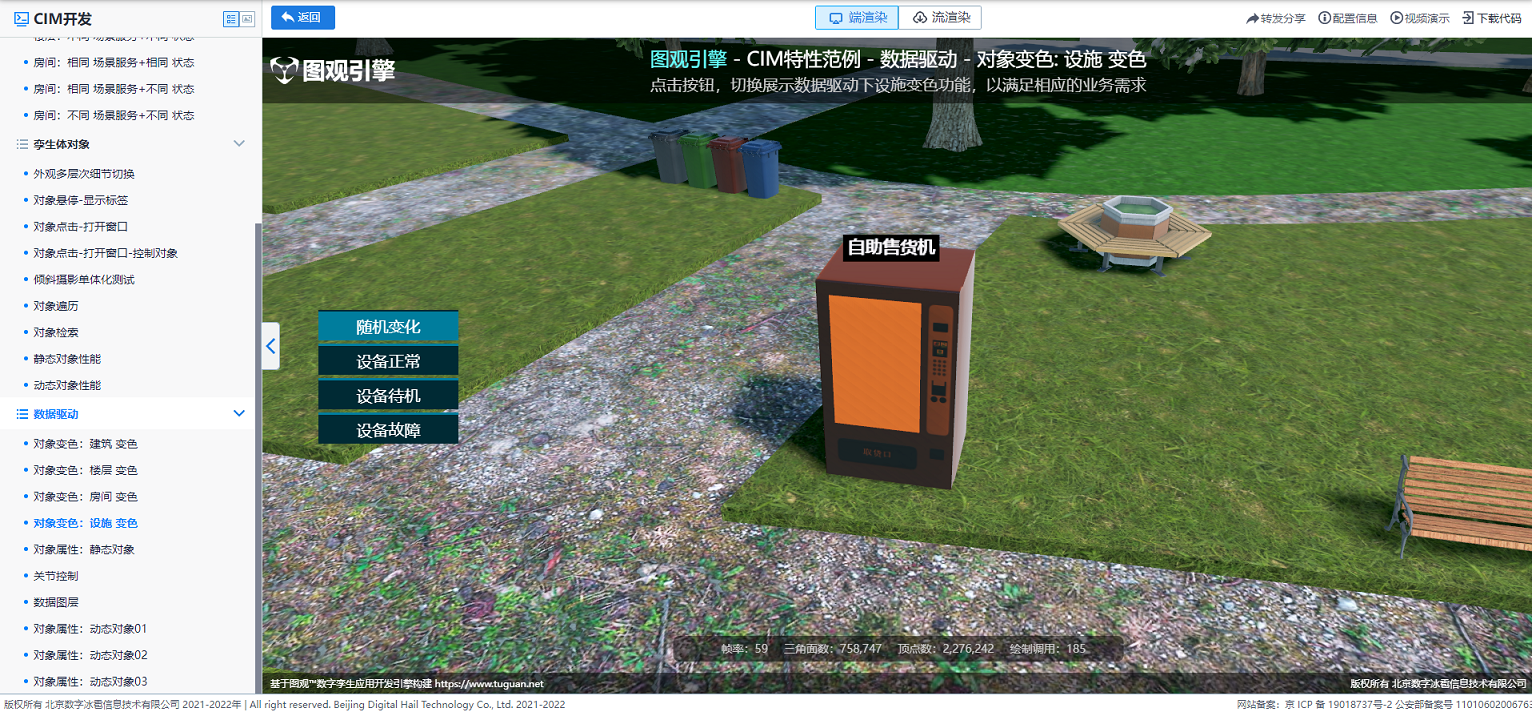
范例简介:
该范例用于展示数据驱动下设施变色功能,以满足相应的业务需求
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/CIM.html#example-type25_port
B站视频演示:
https://www.bilibili.com/video/BV1Mp4y1N7Mf/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例简介:
该范例用于展示数据驱动下房间变色功能,以满足相应的业务需求
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/CIM.html#example-type24_port
B站视频演示:
https://www.bilibili.com/video/BV1p94y147GX/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
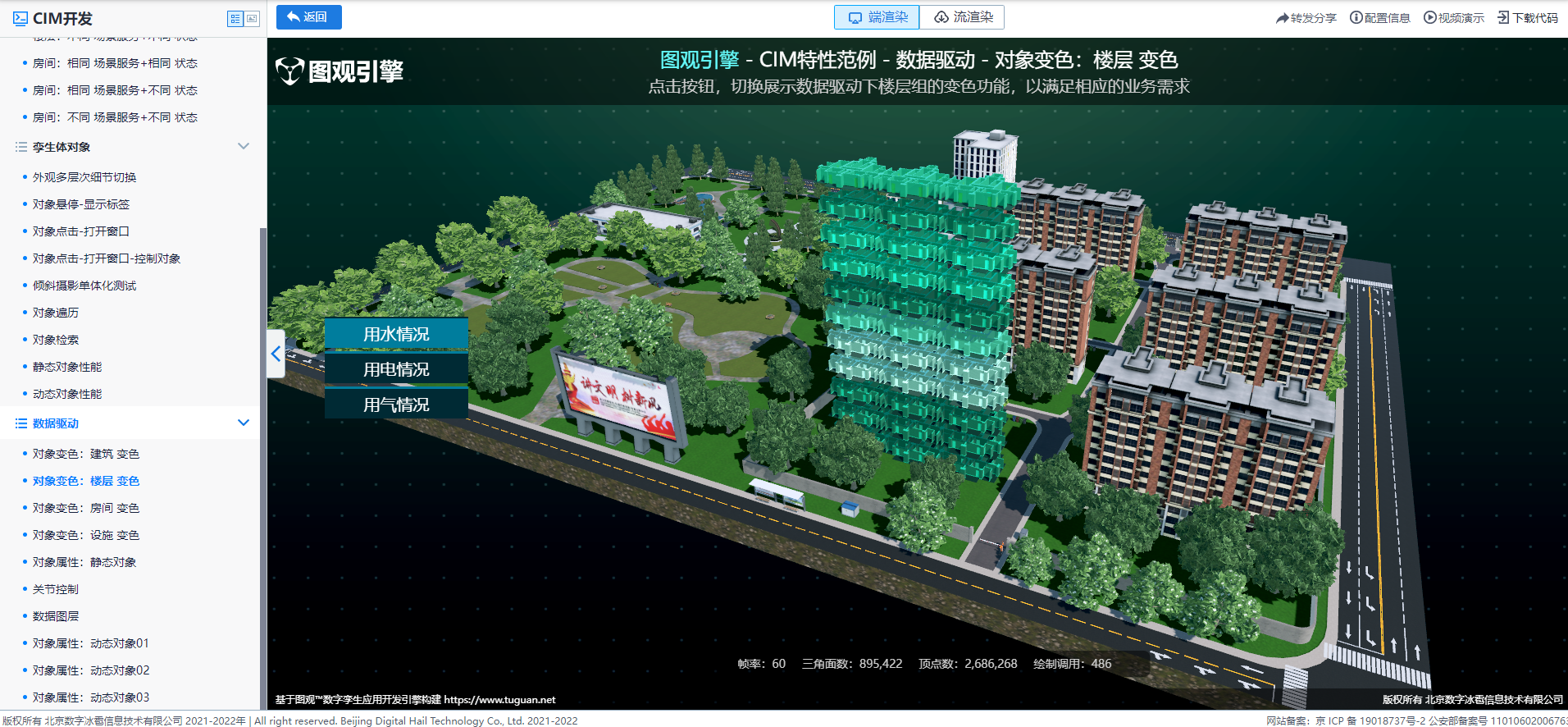
范例简介:
该范例用于展示数据驱动下楼层组变色功能,以满足相应的业务需求
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/CIM.html#example-type23_port
B站视频演示:
https://www.bilibili.com/video/BV1v94y147N5/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91
范例简介:
该范例用于展示数据驱动下建筑变色功能,以满足相应的业务需求
范例截图:

PC在线体验:
https://www.tuguan.net/online-experience/CIM.html#example-type22_port
B站视频演示:
https://www.bilibili.com/video/BV1dF411k7Fh/?vd_source=2e83a17e7aa8b8ef22575d5210cd6d91